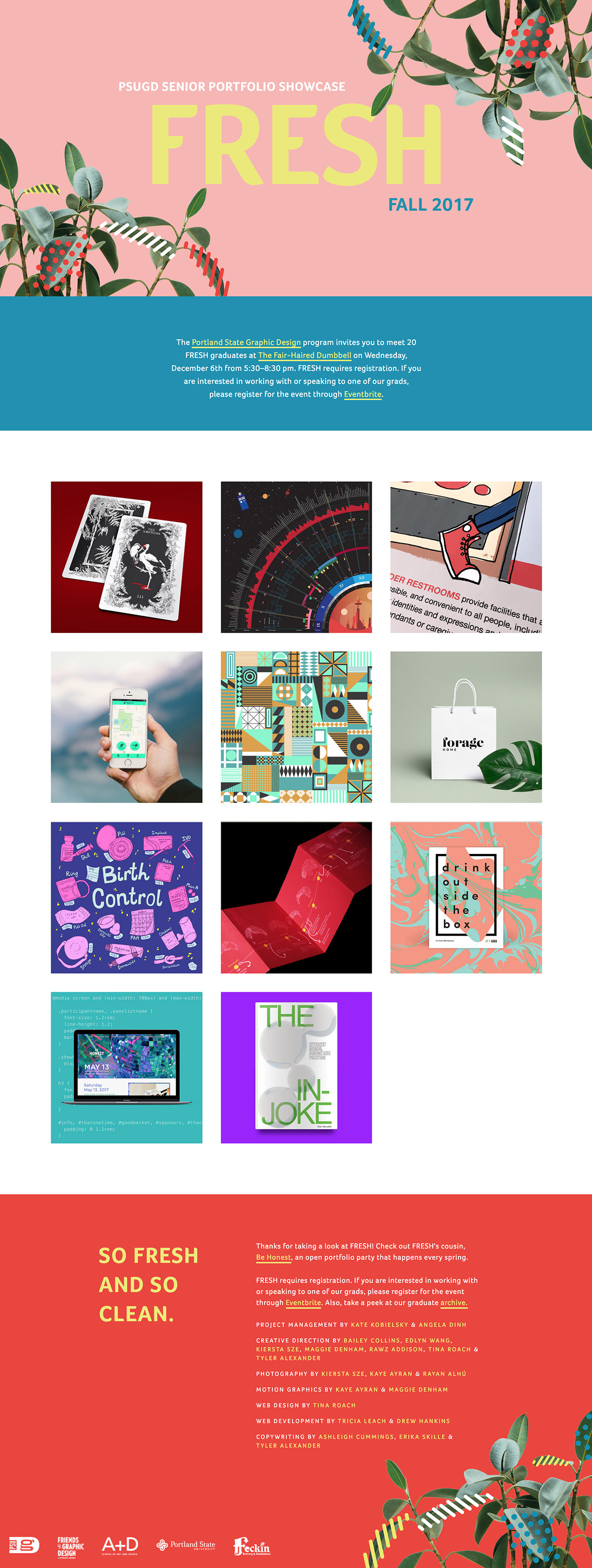
In the last course in the PSU Graphic Design program, graduating students work together to create a portfolio show called FRESH. Each student uses their unique skills and interests to contribute to the event in a meaningful way. I was thrilled to work as the lead developer, alongside the art direction, design, and copywriting teams to create a website to serve as a means to promote the show, as well as an archive of our work.

Technology Used
- HTML/CSS
- PHP
- JavaScript
- jQuery
Development Process
The code is built upon and changed by each term's graduating class. I immediately downloaded the existing code from GitHub to see what I had to work with. Not only was the site structure more complicated than the personal projects I normally work on, but one of the consequences of having prior terms of students build upon the same code is that it had become bloated with many lines of CSS, and JavaScript files that were no longer being used. Working with another student designer and developer, we were able to launch the site on time, while meeting our objectives.
Objectives
- Make the index page load faster
- Strip away Gulp/Sass process and go back to CSS to ensure the site remains accessible to student developers
- Make the entire site more responsive
- Leave the code better than how we found it